| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 백준#boj#12755
- 백준#boj#16932#모양만들기
- 백준#BOJ#2615#오목
- 백준#BOJ#12865#평범한배낭
- 백준#BOJ#14501#퇴사#브루트포스
- 백준#BOJ#1939#중량제한
- 백준#BOJ#8012#한동이는영업사원
- Today
- Total
순간을 성실히, 화려함보단 꾸준함을
[JavaScript] getter 와 setter 무한루프 문제 ( javascript getter,setter infinite loop problem) 본문
[JavaScript] getter 와 setter 무한루프 문제 ( javascript getter,setter infinite loop problem)
폭발토끼 2021. 1. 15. 00:44이번글은 자바스크립트 공부하면서 이해가 안되었던 부분을 메모하고자 함.
그냥 내 머리가 안따라가서 메모하는 거임
getter와 setter 그리고 이것의 무한루프에 관한 이야기.
class user{
constructor(firstName,lastName,age){
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
}
const user1 = new user('steve','job',-1);
console.log(user1.age);이런 코드가 있다. 그러면 당연히 출력은 -1이 출력이 된다. (굳이 캡쳐 안함)
그러나 우린 프로그램을 개발하는 입장에서 사용자가 중요한 정보를 함부로 건드리면 안된다.이를 위해 getter 와 setter로 미리 값들을 지정해 주는 '캡슐화'를 해준다.
class user{
constructor(firstName,lastName,age){
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
get age(){
return this.age;
}
set age(value){
this.age=value;
}
}
const user1 = new user('steve','job',-1);
console.log(user1.age);자 그러면 정상적으로 -1이 출력될 것이다............(절대 아니다)

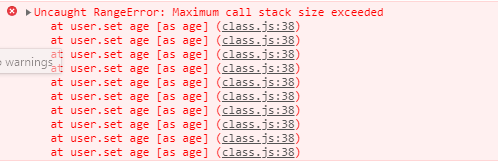
이런 오류를 확인할 수 있다. 바로 stack메모리에 무한정 쌓여서 더이상 프로그램을 진행할 수 없다는 오류이다.
왜 이런 오류가 발생하는 것일까????
바로 getter 와 setter의 특성 때문이다.
getter 메서드는 obj.propName을 사용해 프로퍼티를 읽으려고 할 때 실행되고, setter 메서드는 obj.propName = value으로 프로퍼티에 값을 할당하려 할 때 실행되기 때문이다.
이말이 무슨 말인지 살펴보자.
먼저 user1 에 생성자를 할당해 주면서 동시에 초기화를 해주려고 한다. 그리고 constructor에서 this 라는 object를 통해 데이터에 접근한다. 이때 this 라는 object를 사용해 프로퍼티를 읽으려고 했으니 자동적으로 getter가 호출이 된다. 그리고 = age라고 프로퍼티에 값을 할당하려 했으니 setter가 자동적으로 호출이 된다.
근데 setter를 보면 this.age=value 라고 또다시 = value 라고 프로퍼티에 값을 할당하려 하니 setter가 다시 호출이 되는 것이다.
즉, setter의 호출이 무한정으로 반복되서 결국 stack메모리가 감당할 수 없게 되어 오류를 발생시키는 것이다.
그럼 이를 어떻게 해결할 수 있을까? 간단하다.
getter 와 setter에 사용되는 age의 이름을 바꾸는 것이다.
class user{
constructor(firstName,lastName,age){
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
get age(){
return this._age;
}
set age(value){
this._age=value;
}
}
const user1 = new user('steve','job',-1);
console.log(user1.age);
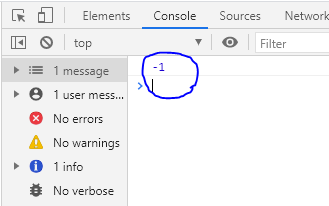
해결된 것을 확인 할 수 있다.
'나의 개발 메모장' 카테고리의 다른 글
| [eclipse 오류] Starting Tomcat Server at localhost 에러 (0) | 2021.02.02 |
|---|---|
| 왜 알고리즘(ps)이 힘들까?? (4) | 2021.01.17 |
| [github push오류] Updates were rejected because the remote contains work that you do not have locally (0) | 2020.12.07 |
| [mysql 오류] Access denied for user 'admin'@'localhost' to database 'schema이름' (0) | 2020.11.27 |
| [jsp] jdbc 와 mySQL 연동하기 (0) | 2020.11.06 |


